The term “stack” may sound like a jumble of technical jargon, but in simple terms, it’s like having a toolbox filled with different tools. We have already explained the world of full-stack development in our previous blog posts, so the above link gives you a quick recall.
Full-stack development is an art of bringing that vision to life using various programming languages, frameworks, and libraries. But it’s not just about picking out random tools from the toolbox. It’s about selecting the perfect combination that fits the unique needs of your project.
When you blend these elements (languages) seamlessly, you ensure that your creation runs without any issues or breakdowns down the road. The last thing you want for your masterpiece is to work well for you or your clients. So, by carefully choosing your stack, you’re setting yourself up for success now and in the future.
“Don’t find customers for your products; find products for your customers.” – Seth Godin
Want to build web applications that stand out? Just like Seth Godin says, the right tools make all the difference. MERN and MEAN stacks are the best combination you need in today’s fast-paced app and web development world. Let’s find out how they dominate the industry with their reliability and efficiency.
Let’s explore together!
What is MEAN Stack? :
MEAN stack is a combination of Javascript stack used to build efficient and dynamic web applications.
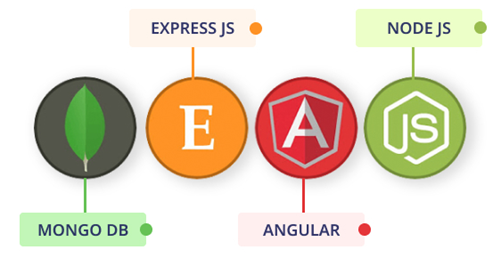
Explore the power of MEAN: MongoDB, Express.js, Angular, and Node.js. Say goodbye to complexity and hello to lightning-fast web apps, all crafted with the simplicity of one framework: JavaScript. These key technologies become the combination of the MEAN technology stack.
MongoDB : Cloud applications use MongoDB with the object-oriented No SQL database.
Express.js : Imagine building websites with ease! Express.js framework helps your website’s front end talk smoothly with its database. It’s like making your website’s brain work more innovative without the hassle.
Angular.js : Widely known as the clientside javascript framework, it creates attractive and dynamic web applications.

Source: pixel crayons
Node.js : They’re not just servers but the powerhouse behind building apps that can handle anything you throw their way.
Components of MEAN Stack :

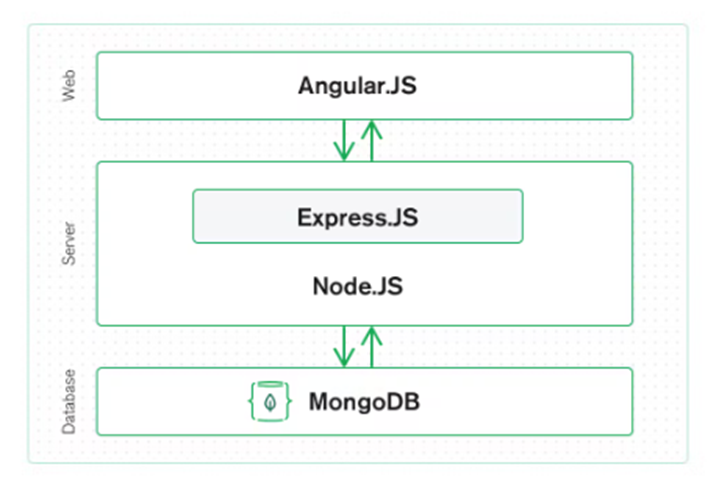
The MEAN architecture creates efficient web designs using the JavaScript framework and can easily handle JavaScript Object Notation.
Angular.js:
Central to MEAN is Angular.js, a JavaScript framework that injects HTML tags with additional metadata. This clever enhancement turbocharges the development of interactive web applications, adhering to the Model View Whatever (MVW) architecture.
With Angular.js, you can turn dull HTML tags into dynamic, interactive wonders without breaking a sweat! Who needs plain old HTML and JavaScript when you’ve got Angular.js to spice things up?
It’s like having a magic wand for your website! Want form validation? Check. Need to speak to your back-end service? No problemo. Angular.js has all the cool features you’d expect from a top-notch JavaScript framework.
Express.js and Node.js:
But MEAN doesn’t stop there. It seamlessly integrates with Express.js, a versatile Node.js web application framework. With Express.js, developers can easily handle XML HTTP Requests (XHRs) and POST requests, enriching their applications with enhanced functionality.
In essence, MEAN is more than just a collection of technologies—it’s a dynamic approach to web development that empowers developers to create cutting-edge applications with ease and efficiency.

Source: Medium
Imagine you’ve got these excellent functions—like little helpers in your code. They use MongoDB’s Node.js drivers to get and change stuff in your database. It’s like having tiny data superheroes doing all the work for you!
And guess what? These functions can work in two different ways: they can either wait for things to finish (callbacks) or promise to get them done later (promises). It’s like choosing between a patient friend and a super-fast robot to help you!
MongoDB Database:
MongoDB is the database that works well with your Angular.js front end and Express.js server. It’s like the perfect matchmaker for your data!
Your Angular.js creates these excellent JSON documents, right? Well, MongoDB swoops in like a hero, grabbing those documents from Express.js and storing them securely for later use. It’s like a magical data relay race with less sweating and more coding!
Check out MongoDB Atlas—it’s like the turbo boost for your database dreams! With built-in security and cross-cloud scalability, it’s like having a personal bodyguard for your data, ready to defend against digital threats.
Advantages:
MEAN applications are like real-time apps in the cloud or stylish single-page websites made with Angular.js. But wait, there’s more! MEAN is for more than just big projects. It is also for.
- Organizing tasks.
- Staying up-to-date with news.
- Chatting on forums.
- Using Javascript for both front-end and back-end web applications.
- Builds scalable server-side applications.
- Highly flexible web applications.
- Improved productivity.
MEAN is like having a toolkit for your coding adventures!
Express handles all the web traffic, while Angular makes your website look and feel fabulous. It’s like having your dynamic duo make your website stand out in the coding world!
What is MERN Stack?
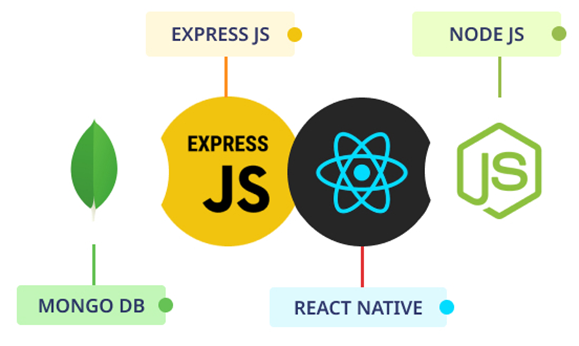
MERN Stack is the most frequently used software stack to build modern web applications.

Source: pixel crayons
MongoDB is a super-strong safe for your data, keeping it secure and protected so you don’t have to worry about losing important information.
Express.js works lightning-fast, handling web requests quickly, so your website or app loads smoothly without any annoying delays.
React is the master of making your website look unique and easy to use so visitors have a great experience without getting frustrated.
And Node.js? It’s the reliable engine behind the scenes, ensuring everything runs smoothly without hiccups so you can focus on what matters most.
Components of MERN Stack:
MEAN and MERN are like twins separated at birth—they share the same DNA but with one key difference: the JavaScript framework they use to build those fancy user interfaces.
In the MEAN corner, we have Angular—a robust framework known for its powerful features and flexibility. With Angular, you can create sleek and interactive interfaces that dazzle users and keep them returning for more.
But wait, don’t count out MERN just yet! In the MERN corner, we have React—a lightweight library that packs a punch when building user interfaces. With React, you can create dynamic and responsive interfaces that elevate your web app to the next level.
React.js:
React.js is a game-changing framework that is revolutionizing how we build user interfaces!
You’re diving into the world of web development, eager to create stunning interfaces (web applications) that attract users and keep them coming back for more. And that’s where React.js comes in—a robust framework that’s about to become your new best friend.
But what exactly is React, and why is everyone talking about it?
React is like the magic wand of web development—it transforms your code into attractive, responsive user interfaces that make your website or app stand out. And the best part? It does it all automatically, thanks to its trusty sidekick, Webpack!
But React is more than just a library—it’s a JavaScript-based UI development powerhouse that’s been shaking up the frameworks since its debut in May 2013. And now, it’s one of the hottest frontend libraries in town, loved by developers everywhere for its simplicity and power.
But wait, there’s more! Thanks to its extensions, like Flux and React Native, React isn’t just about pretty interfaces—it’s also about building entire applications. With these tools in your arsenal, you can take your projects to new heights and create experiences that users will love.
So, whether you’re a seasoned developer or just getting started, React is here to make your web development dreams a reality.
Advantages of MERN:
Imagine having the power of JavaScript from front to back! With MERN,
- You can write your entire web application using one language.
- Make developments smoother and more efficient.
- MERN is highly adaptable to any project, big or small. Whether you’re building a simple blog or a complex e-commerce site, MERN can easily handle it.
- MERN’s structure makes it easy for developers of all skill levels to start building amazing things.
- The streamlined workflow and reusable components help you create a prototype, iterate, and deploy your projects faster.
Need help or inspiration? MERN has a thriving community of developers who are always eager to lend a hand, share their knowledge, and help you overcome obstacles.
In a nutshell:
Today, everyone’s talking about the latest tech trends. While some are still stuck in the Stone Age of coding, others zoom past with MEAN and MERN stacks to boost their development game from 0 to 100.
But hey, if you’re still hesitating, think of it this way: ignoring MEAN and MERN stacks is like navigating through a maze blindfolded – sure, you might stumble your way to the exit eventually, but why make it harder on yourself? It’s time to tear off that blindfold, grab hold of the wheel, and steer your way to success with the power of full-stack magic!
So, whether you’re team MEAN or team MERN, one thing’s for sure: you have the tools you need to create something truly unique. It’s like having more in your coding arsenal, ready to unleash your creativity and take your projects to new heights.






